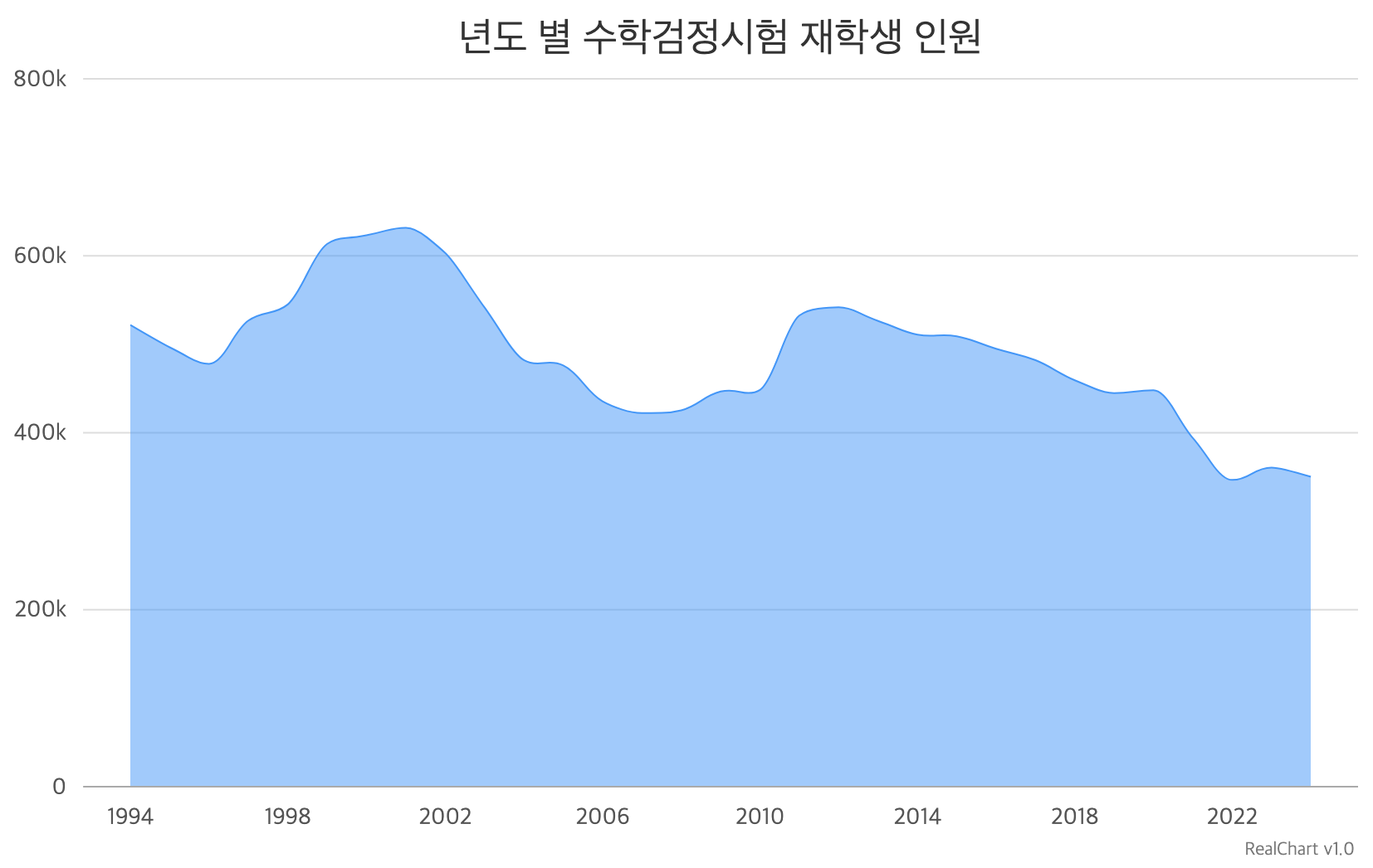
Area 시리즈
기본적으로 line시리즈와 동일하다.
라인과 축 혹은 기준값 사이의 영역을 구분되는 색상으로 칠해서
연속된 값의 변화를 좀 더 명확하게 해준다.
시리즈 type은 'area'로 지정한다.
또, 설정 옵션 모델은 AreaSeriesOptions이고,
차트 구성 요소 모델은 AreaSeries이다.
이 시리즈를 기준으로 자동 생성되는 x축은 선형축이다.
Bar 시리즈, Line 시리즈, Pie 시리즈와 더불어 가장 많이 사용되는 기초적인 차트 시리즈이다.

설정
const config = {
series: {
type: 'area'
data: [155, 138, 122, 133, 114, 113],
}
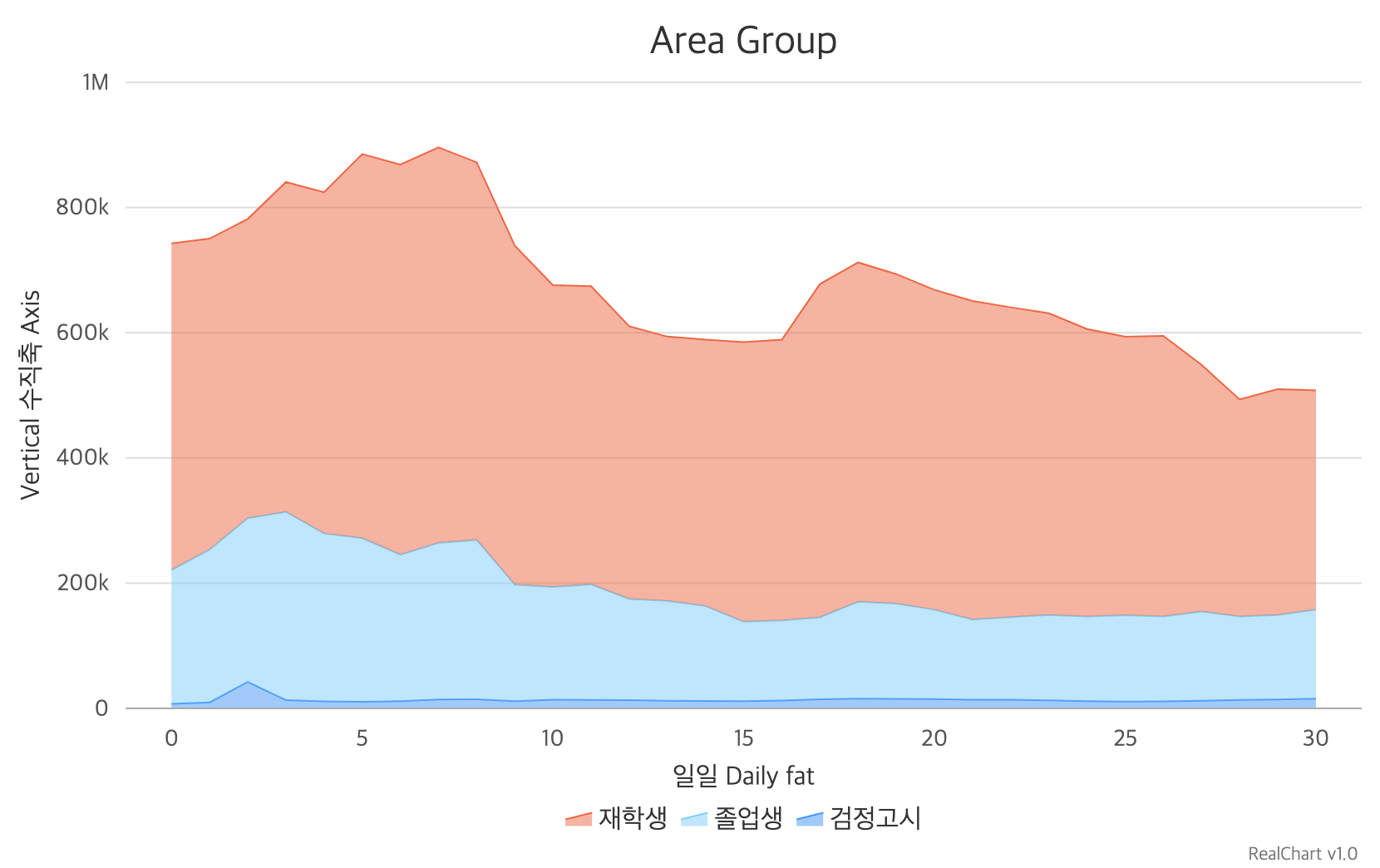
};Area 시리즈 그룹
시리즈그룹 type은 'areagroup'으로 지정한다.
또, 설정 옵션 모델은 AreaSeriesGroupOptions이고,
차트 구성 요소 모델은 AreaSeriesGroup이다.
이 시리즈그룹을 기준으로 자동 생성되는 x축은 선형축이다.
'children' 속성에 자식 시리즈들 배열을 지정한다. 자식들을 설정과 상관없이 'area' 시리즈로 생성된다.

'stack' layout은 시리즈 area들을 아래에서 위로 쌓아서 표시한다.

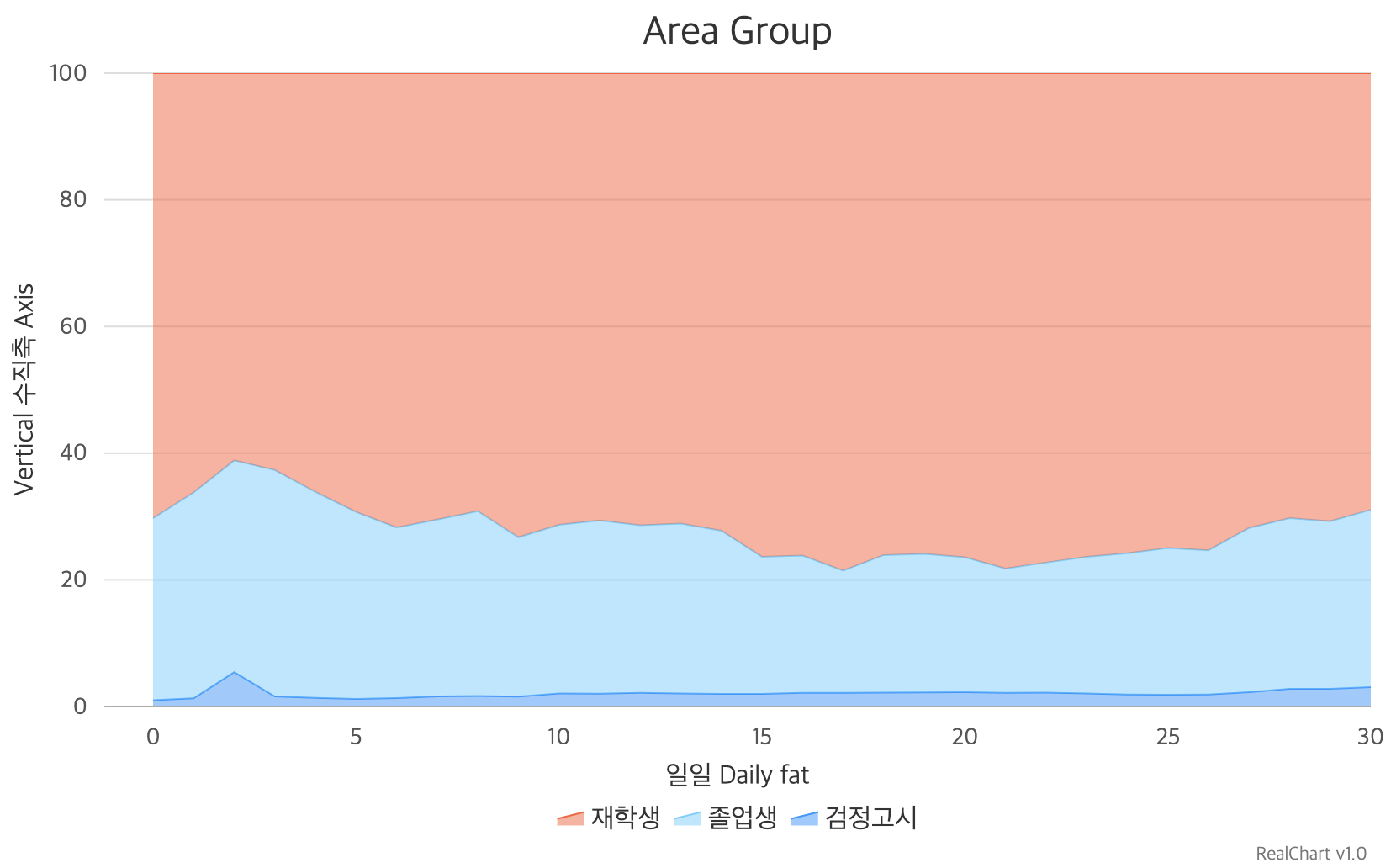
'fill' layout은 시리즈 area들이 y축을 모두 채우도록 아래에서 위로 쌓아서 표시한다. 하나의 값에 위치한 데이터포인트들의 x값 합이 100이 되도록 상대적 비율로 조정해서 area들의 크기를 표시한다.

설정
const config = {
series: {
type: 'areagroup',
layout: 'fill', // 'overlap', 'stack'
children: [{
}, {
}, {
}]
}
};