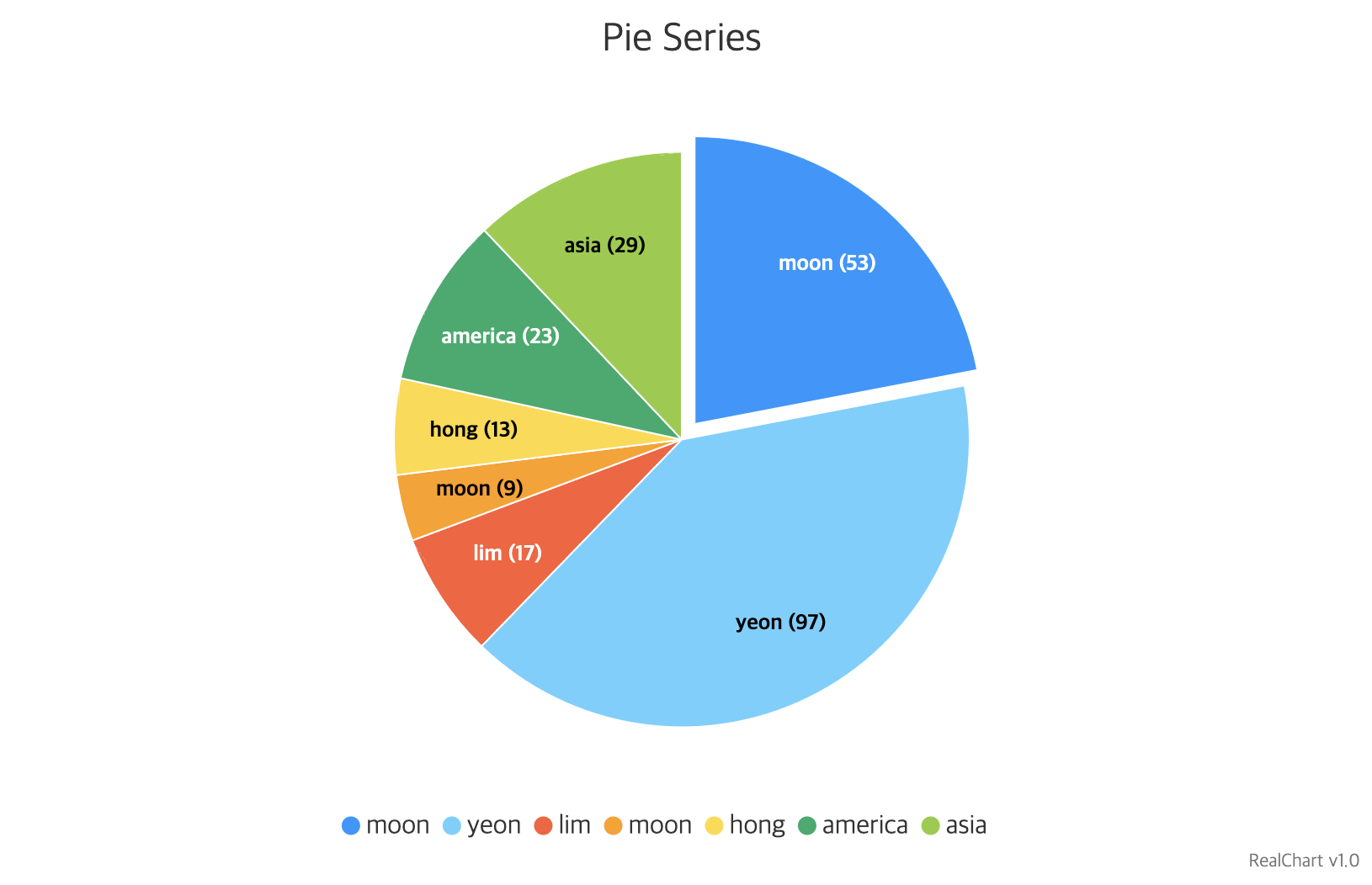
Pie 시리즈
전체 데이터 중 개별 데이터포인트가 차지하는 상대적 비율을 원형으로 표시해서,
값들의 분포를 직관적으로 알 수 있게 하는 데 사용된다.
시리즈 type은 'pie'로 지정한다.
또, 설정 옵션 모델은 PieSeriesOptions이고,
차트 구성 요소 모델은 PieSeries이다.
Bar, Line 시리즈 등과 달리 축 설정이 필요 없는 시리즈이다.
원형이지만 반드시 360도를 채울 필요는 없고,
원호의 시작 및 전체 각도를 지정해서 반원 등으로 표시할 수도 있다.
또, Funnel 시리즈를 사용하면 원형이 아닌 방식으로 표시할 수 있다.

설정
const conifg = {
series: {
type: 'pie',
radius: '35%', // body 영역 기준 상대적인 반지름 크기를 지정하거나, 픽셀 단위로 지정
colorByPoint: true, // 데이터포인트 원호별로 다른 색상으로 표시
legendByPoint: true, // 데이터포인트별로 범례 항목으로 표시
}
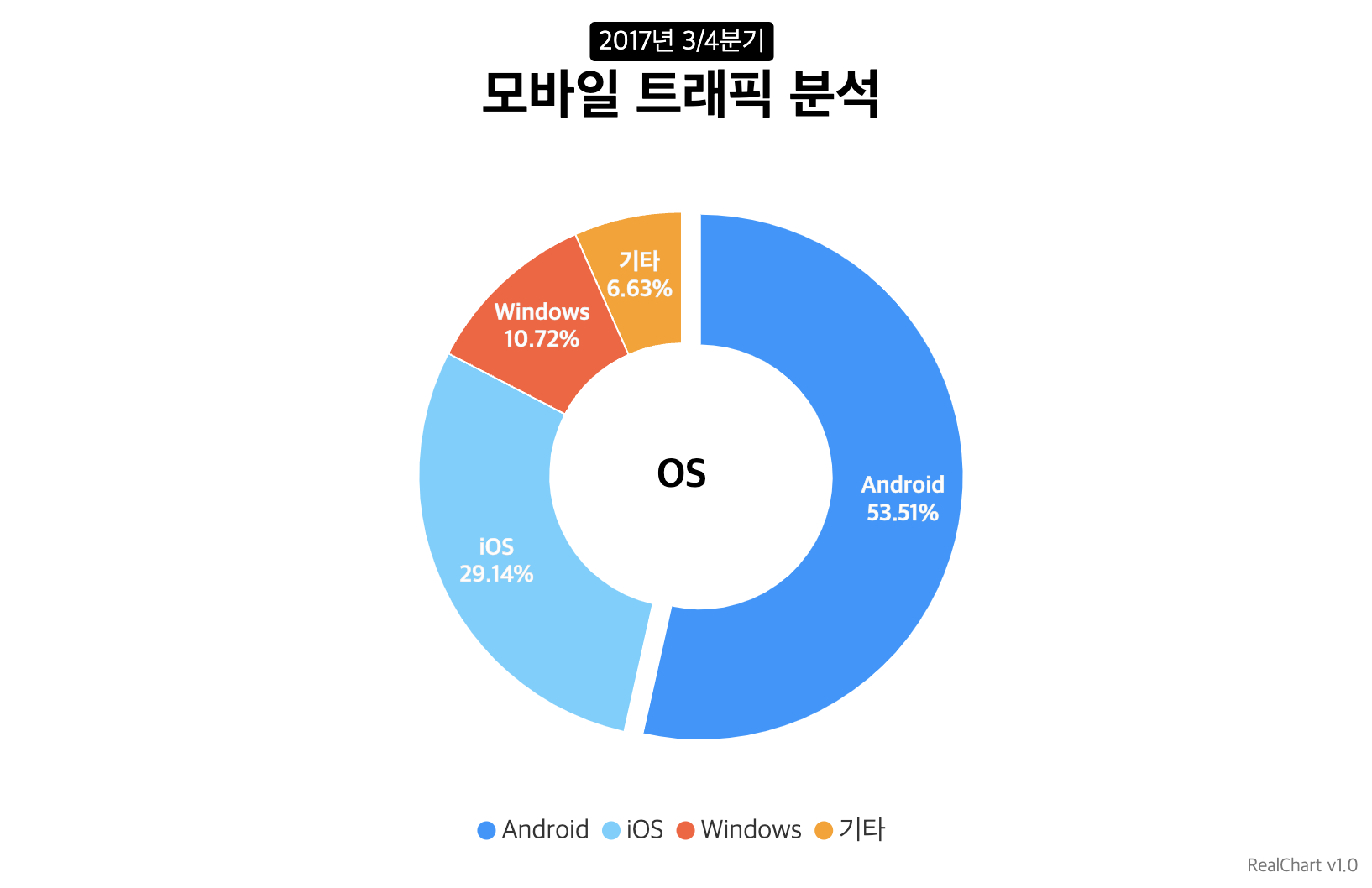
}도넛 차트
innerRadius 속성을 지정해서 중심이 빈 도넛 형태의 차트를 표시할 수 있다.

const config = {
series: {
type: 'pie',
innerRadius: 0.5,
data: [],
},
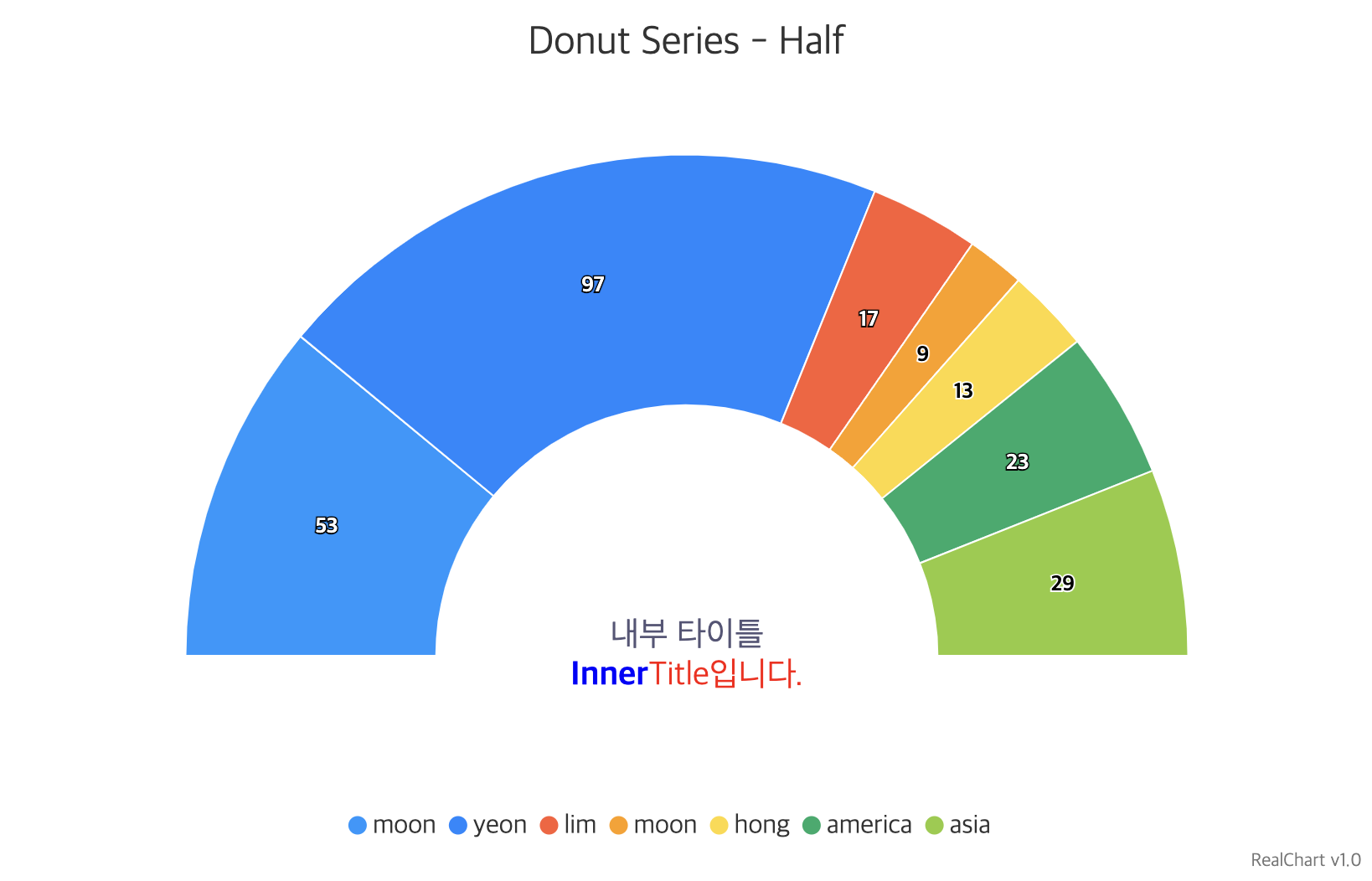
};반원 도넛 차트
startAngle과 totalAngle 속성들을 지정해서 반원 또는 반원 도넛 차트를 표시할 수 있다. 12시 위치가 0도이다.

const config = {
series: {
type: 'pie',
startAngle: 270,
totalAngle: 180,
data: [],
},
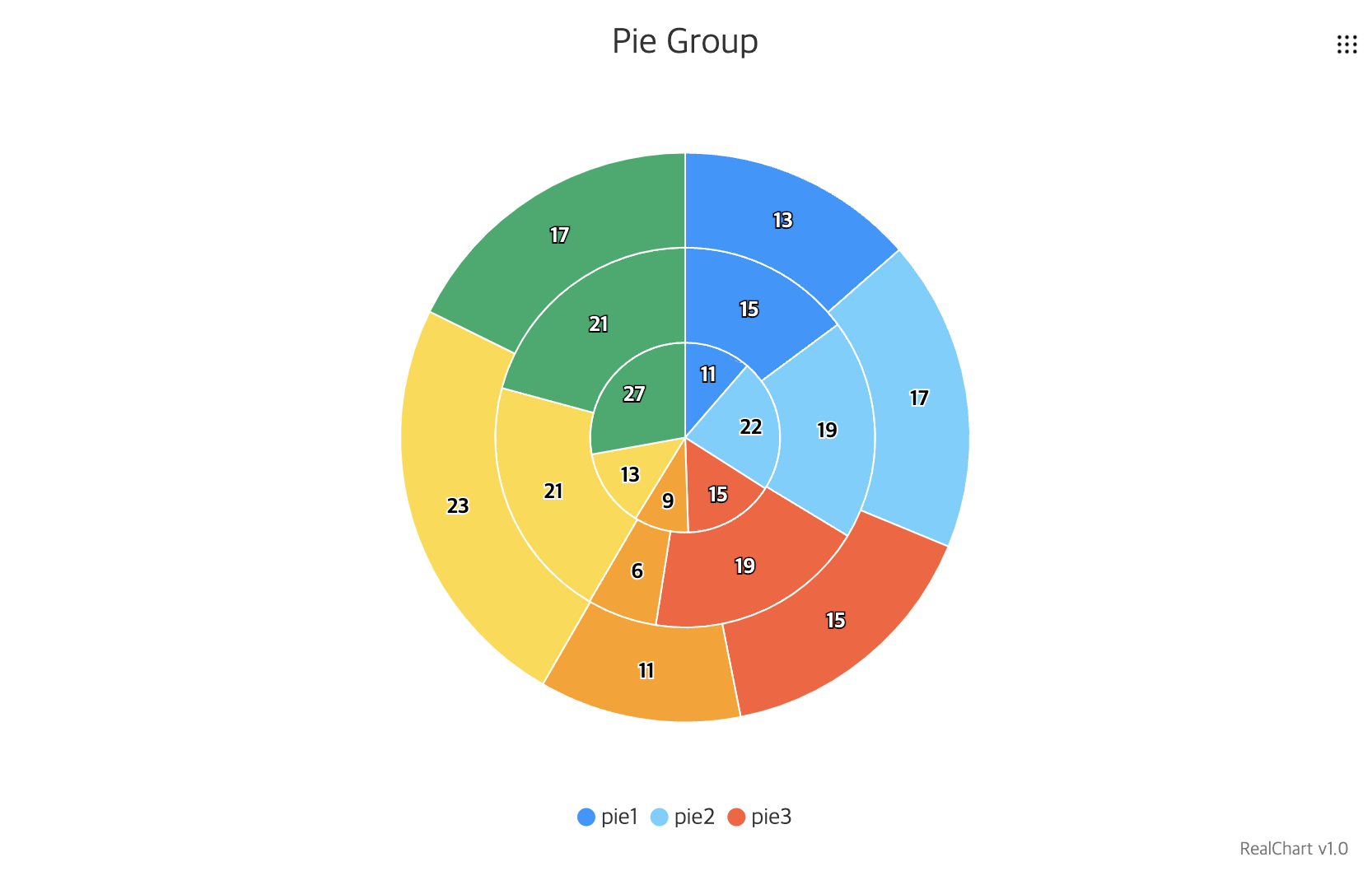
};Pie Series Group
시리즈그룹 type은 'piegroup'으로 지정한다.
또, 설정 옵션 모델은 PieSeriesGroupOptions이고,
차트 구성 요소 모델은 PieSeriesGroup이다.
'children' 속성에 자식 시리즈들 배열을 지정한다. 자식들을 설정과 상관없이 'pie' 시리즈로 생성된다.